Voice User Interfaces (VUIs) are swiftly becoming an integral part of our daily lives. From smart home devices to customer service chatbots, the applications are endless—and they’re everywhere.
However, designing a VUI is a unique challenge that requires a specialized approach. This article aims to guide you through the practical steps of designing a VUI, complete with tool recommendations and actionable tips.
The first step in your VUI design journey is selecting the right tools. Your choice will significantly impact your workflow, so you should always pick tools that align with your needs and skill level.
Voiceflow
Contents
- 1 2. Define Your User Persona: Know Who You’re Talking To
- 2 3. Choose the Right Platform: Tailoring Your Design
- 3 4. Map Out User Flows
- 4 5. Design the Conversation and Craft the User Experience
- 5 6. Implement Natural Language Processing
- 6 7. Handle Errors Gracefully
- 7 8. Test with Real Users
- 8 9. Stay Updated
- 9 10. Launch and Monitor
- 10 Create a Voice User Interface Now



If you’re new to VUI design or prefer a no-code approach, Voiceflow is an excellent place to start. It offers a drag-and-drop interface where you can map out the conversation flow, add logic, and even integrate with external APIs. Voiceflow also allows you to test your designs in real-time, making it easier to iterate and improve.
Fabble



For those working in teams, Fabble offers collaborative features that can streamline the design process. You can work on the same project simultaneously, leave comments, and even assign tasks. Fabble also offers version control, so you can easily revert to previous designs if needed.
Voxable



If you’re looking for more advanced features, Voxable offers script diagramming and testing capabilities. It’s particularly useful if you’re designing complex VUIs that require intricate conversation flows and logic.
2. Define Your User Persona: Know Who You’re Talking To
Understanding your user is the cornerstone of any design process. In VUI, this is even more critical because you need to anticipate how users will interact using voice commands.
Start by gathering data about your target audience. Tools like Google Analytics can provide valuable insights into user demographics and behavior. Once you have enough data, create detailed user personas. These personas will serve as a reference throughout your design process, helping you make user-centered decisions.
3. Choose the Right Platform: Tailoring Your Design
Different VUI platforms like Amazon Alexa and Google Assistant have their own set of capabilities and limitations. For instance, if you’re designing for Amazon Alexa, you might want to use the Amazon Alexa UI Kit for Adobe XD. This kit provides pre-designed components that adhere to Alexa’s design guidelines, saving you time and ensuring compatibility.
What you end up using will depend heavily on where you anticipate your users connecting with you.
4. Map Out User Flows
Mapping out user flows is like creating a blueprint for a building. It helps you visualize the steps a user will take to accomplish a task, making it easier to identify potential roadblocks or areas for improvement.
You can use flowchart software like Lucidchart to create these user flows. Start by listing down the primary actions a user might want to perform. Then, sketch out the steps involved in each action, considering alternate paths and potential errors. This exercise will give you a clear roadmap for your VUI design.
5. Design the Conversation and Craft the User Experience
The conversation is where your VUI comes to life. It’s the core interaction between the user and your system, so it needs to be as natural and intuitive as possible.
Start by writing sample dialogues for each user flow you’ve mapped out. These dialogues serve as the script for your VUI, guiding both the user and the system through the interaction. You can use a tool like Voxable to write and test these dialogues, ensuring they flow naturally and cover all possible user inputs.
6. Implement Natural Language Processing
Natural Language Processing (NLP) is the true magic behind your VUI, enabling it to understand and respond to user commands. Without NLP, your VUI would be like a car without an engine — pretty to look at but not very useful.
Dialogflow



For those who are comfortable with a bit of coding, Dialogflow is a robust choice. It’s a Google Cloud service that allows you to build conversational interfaces. You can train your VUI to understand various phrases and commands that users might use.
Dialogflow also offers built-in integrations with platforms like Google Assistant and Amazon Alexa, making it easier to deploy your VUI once it’s ready.
Wit.ai



Another excellent tool for implementing NLP is Wit.ai. It’s a more straightforward tool than Dialogflow and offers a user-friendly interface for training your VUI. You can easily add new “intents” (user goals expressed in a sentence) and “entities” (keywords or phrases that the VUI should recognize), making your VUI more intelligent over time.
How to Implement NLP
Once you have chosen your NLP tool, it’s time to implement it. Here’s what the process might look like for you;
- ol]:!pt-0 [&>ol]:!pb-0 [&>ul]:!pt-0 [&>ul]:!pb-0″>
Test and Refine: Use the testing features in your NLP tool to simulate conversations. Pay attention to how well the system understands different phrases and makes appropriate responses. Refine your training data based on these tests. -
7. Handle Errors Gracefully
No system is perfect, and errors are inevitable. How your VUI handles these errors can make or break the experience for your end user, so be mindful of that with your initial design.
A few tips:
- ol]:!pt-0 [&>ol]:!pb-0 [&>ul]:!pt-0 [&>ul]:!pb-0″>
Offer Suggestions: When an error occurs, guide the user by offering alternative commands or asking clarifying questions. This not only helps resolve the issue but also educates the user on how to interact with your VUI effectively.
8. Test with Real Users
You’ve designed your VUI, implemented NLP, and even planned for errors. Now it’s time to see how it performs in the real world.



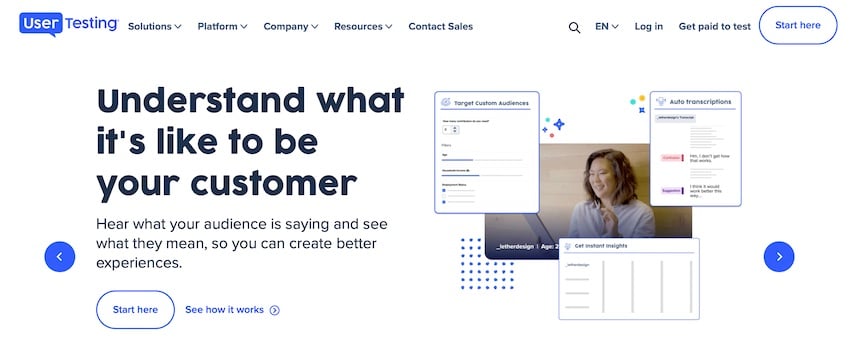
Platforms like UserTesting.com allow you to get real people to test your VUI. You can set specific tasks for testers to complete and then watch recordings of their interactions. This provides invaluable insights into how real users will interact with your VUI and where you might need to make improvements.
9. Stay Updated
The field of VUI design is changing pretty much every day, with new tools being developed, and best practices continually refined. Stay updated by subscribing to industry newsletters, attending webinars, and interacting with the community on social media.
10. Launch and Monitor
Once you’re satisfied with your VUI design, it’s time to launch. But your work isn’t over. Use analytics tools to monitor how users are interacting with your VUI. Look for patterns that can give you insights into user behavior and preferences. Then use this data to make ongoing improvements.
Create a Voice User Interface Now
Designing a Voice User Interface is a rewarding challenge that combines user psychology, design principles, and technical expertise. But hopefully, this quick-start guide can help you in creating a VUI that delights your users and meets your business goals. Good luck!
- ol]:!pt-0 [&>ol]:!pb-0 [&>ul]:!pt-0 [&>ul]:!pb-0″>
Source: webdesign.tutsplus.com