Many end-users are looking for a simple way of getting a functional site online as quickly as possible. In our latest release we introduced Site Publisher, a tool that can give your customers a live site in just a few clicks.
As a designer and hosting reseller, I decided to take stab at creating my own template for Site Publisher and was surprised how easy it was. In this post, I’ll show you how to create a new Site Publisher template to offer your customers as well as provide you a special, new template I’ve designed that you can customize to your heart’s content.
Begin by having a design that you’d like to implement. Once you have the design you’d like to use, all you need next are three Site Publisher files to begin turning your layout into a usable template:
- meta.json
- index.html.tt
- preview.png
- license.txt (optional)
- readme (optional)
Create the meta.json file
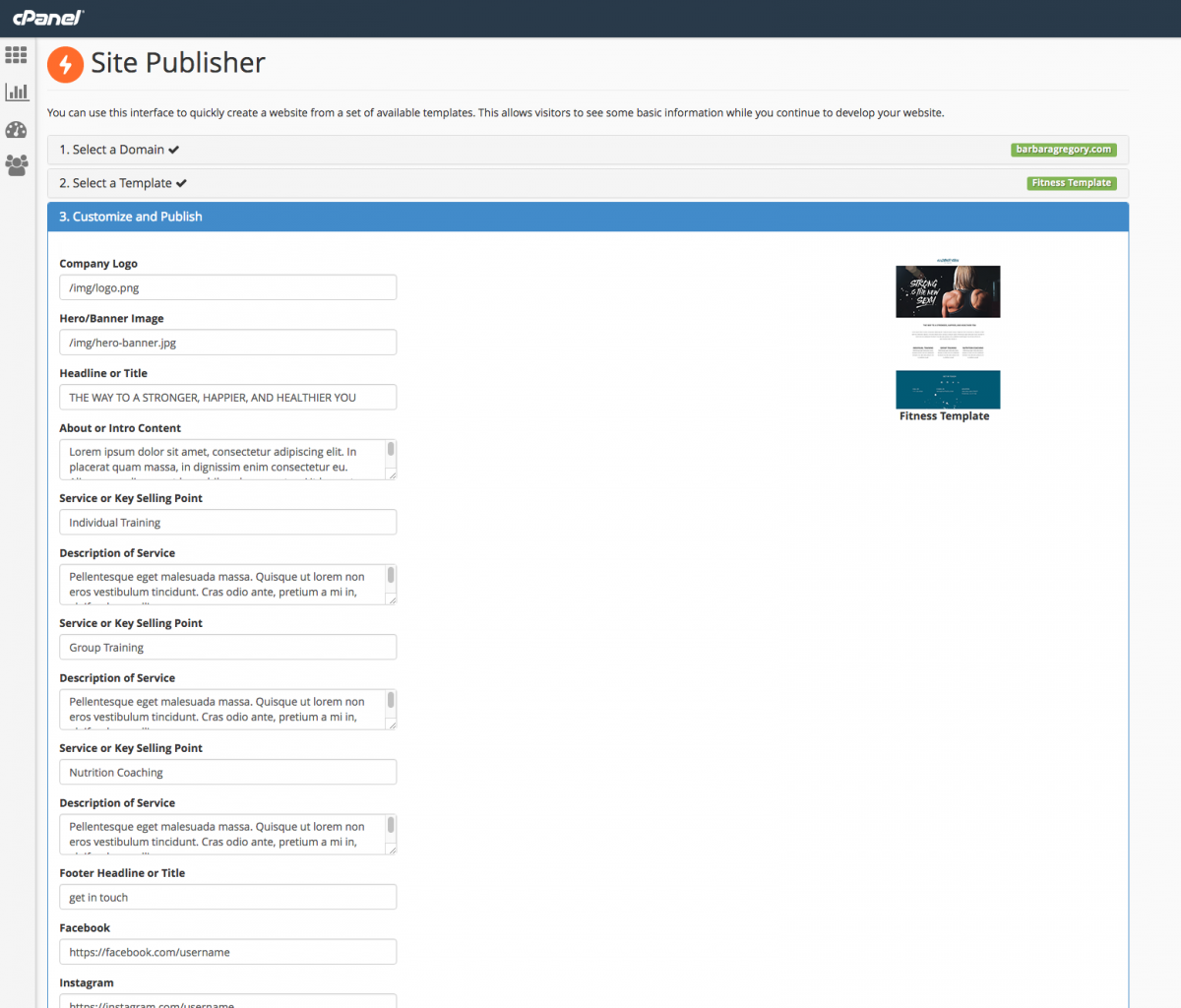
The meta.json file is used to display the template information. This is where you set up the fields that appear on the “Customize and Publish” step within the Site Publisher interface.
Example:
{ "information":{ "id":"entrepreneur_template", "name":"Entrepreneur Template", "description":"A single page business site", "preview_image_path":"preview.png"
}, "fields":[
{ "id":"logo_url", "label":"Company Logo", "type":"text", "placeholder":"Image URL"
},
{ "id":"hero_url", "label":"Hero/Banner Image", "type":"text", "placeholder":"Image URL"
},
{ "id":"headline", "label":"Headline or Title", "type":"text", "placeholder":"Headline"
},
{ "id":"intro", "label":"About or Intro Content", "type":"textarea", "placeholder":"About us or intro content"
} ]
}
Create the index.html.tt file
This file utilizes Template Toolkit code and is used to generate the index.html file for each Site Publisher website. (You’ll notice the variables in this file correspond to the id’s in the meta.json file.)
Example:
<!DOCTYPE html>
<html lang="en">
<body>
<div class="container-fluid container-max-width">
<div class="row">
<div class="col-md-12 text-center">[% IF logo_url.length %]<a class="logo" href="/"><img src="[% logo_url | url %]" alt="Logo" /></a>[% END %]</div>
</div>
</div>
[% IF hero_url.length %]<header class="container-fluid">
<div class="row">
<div class="jumbotron container-max-width">
<img src="[% hero_url | url %]" alt="Hero Image" class="img-responsive center-block">
</div>
</div>
</header>[% END %]
<section class="container-fluid text-center main">
<div class="container-max-width">
<div class="row">
<h2 class="col-md-12">[% IF headline.defined %][% headline | html %][% END %]</h2>
<div class="col-md-8 col-md-offset-2">
<p class="sub-heading">[% IF intro.defined %][% intro | html %][% END %]</p>
</div>
</div>
<div class="row">
<div class="col-md-4">
<h3>[% IF service_title.defined %][% service_title | html %][% END %]</h3>
<p>[% IF service_desc.defined %][% service_desc | html %][% END %]</p>
</div>
<div class="col-md-4">
<h3>[% IF service_title_two.defined %][% service_title_two | html %][% END %]</h3>
<p>[% IF service_desc_two.defined %][% service_desc_two | html %][% END %]</p>
</div>
<div class="col-md-4">
<h3>[% IF service_title_three.defined %][% service_title_three | html %][% END %]</h3>
<p>[% IF service_desc_three.defined %][% service_desc_three | html %][% END %]</p>
</div>
</div>
</div>
</section>
</body>
</html>
Create the preview image (preview.png: 300×200 px)
This is the preview image that the Site Publisher interface will display for your template.

Once you have these files set up, you’re ready to publish your template!
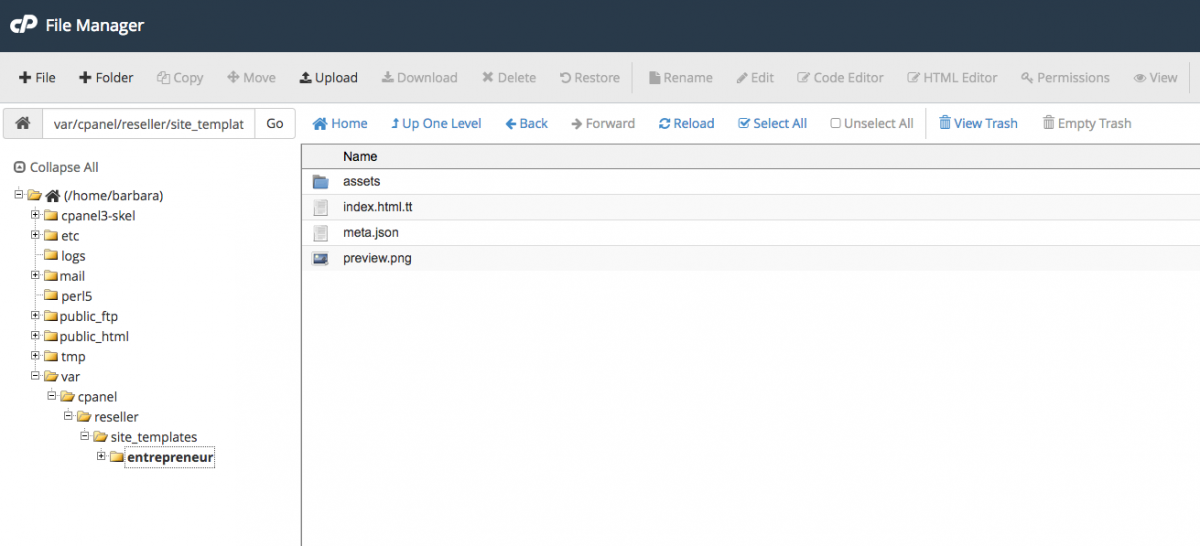
To publish your template, simply copy your template files along with any additional files you’d like to include such as CSS, fonts, etc. into the appropriate directory on your cPanel & WHM server:
Store templates that you’d like to make available to all users on the box within a template-specific directory in the /var/cpanel/customizations/site_templates/your_template_name directory.
OR
For Resellers
Store templates that you’d like to make available only to accounts that you manage within a template-specific directory in the /home/reseller_username/var/cpanel/reseller/site_templates/your_template_name directory.

I hope this article makes it just as easy for you to create templates as it is for your customers to launch a site with Site Publisher. Enjoy your free Site Publisher template download below and please share your comments.
Download Free Site Publisher Template
For more detailed documentation on Site Publisher, visit https://documentation.cpanel.net/display/SDK/Guide+to+Site+Publisher+Templates
