Node.js hosting was once a complicated business, especially on multi-user web hosting servers. However, with cPanel & WHM’s Application Manager, installing JavaScript applications and configuring Node.js environments is a breeze, empowering web hosts to offer intuitive Node.js hosting services with an easy-to-use graphical interface.
In this article, we explain how to activate cPanel’s Application Manager and how to install, register, and manage Node.js applications.
Getting Started With the cPanel Application Manager
Contents
- 1 Getting Started With the cPanel Application Manager
- 2 Creating an Application in the cPanel Application Manager
- 3 Registering Your Node.JS Application in the cPanel Application Manager
- 4 Adding Environment Variables to Your Node.JS App’s Environment
- 5 Editing Your Node.JS Application
- 6 Uninstalling Your Node.JS Application
- 7 Bring Node.JS Hosting to Your cPanel Server
cPanel users can register Node.js applications and associate them with a domain in Application Manager. To offer this feature to hosting users, server administrators should first install a handful of support packages and ensure that Application Manager is activated.
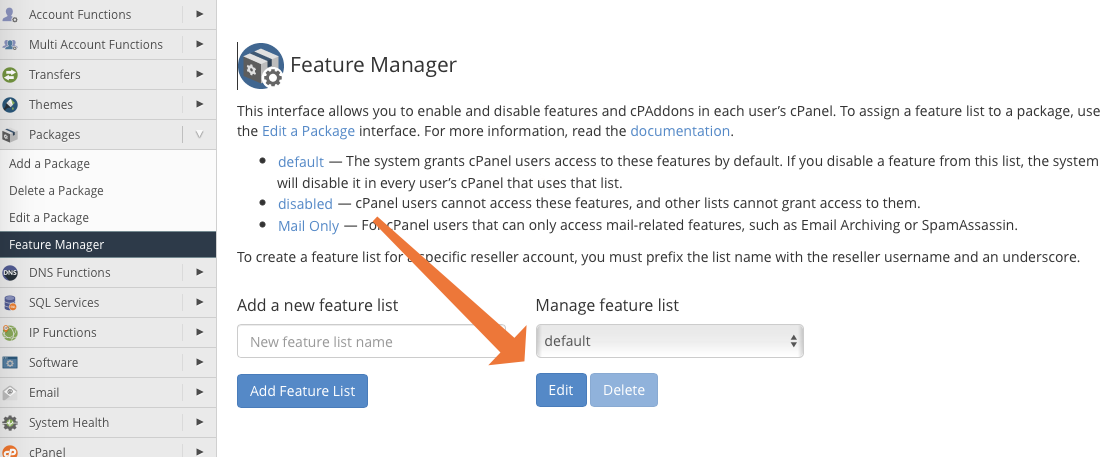
We’ll use WHM’s Feature Manager to turn on Application Manager. Open Feature Manager, which is under Packages in the WHM sidebar menu.
Click the Edit button under Manage Feature List with the Default list selected in the dropdown menu.

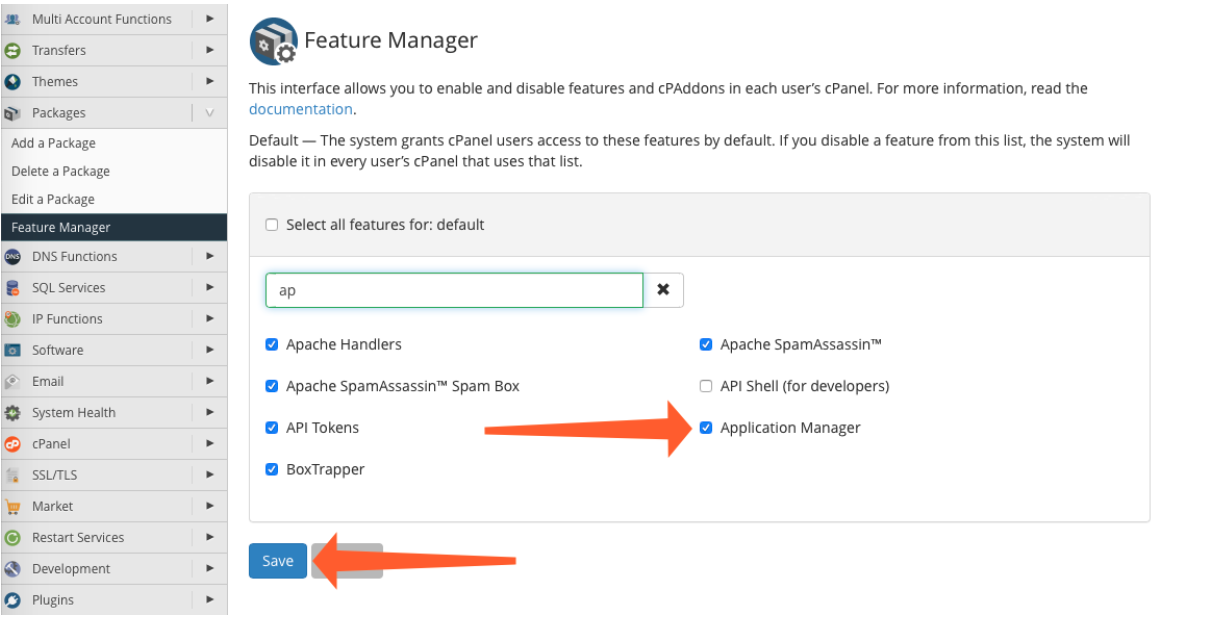
Enter Application Manager in the search field, and verify that its entry in the feature list is checked. If it isn’t, click the adjacent box and then Save at the bottom of the page.

Next, we’ll install the software that allows cPanel to run and manage Node.js applications, including the mod_passenger app server and EasyApache4’s Node environment. You will need to log in as root with SSH to install the software:
yum install ea-ruby24-mod_passenger ea-apache24-mod_env ea-nodejs10Application Manager is now available in user cPanel accounts and ready to host Node.js applications.
Creating an Application in the cPanel Application Manager
Hosting applications with cPanel is a two-step process:
- Install the app on the server.
- Register it with Application Manager.
We’ll look at registering an application in the next section, but first we need to install it on the server. Users of the Git™ version control system could clone a repository with its command-line client or cPanel’s Git Version Control interface. However, to illustrate the process, we’ll create a simple single-file application.
Log in with SSH as a cPanel user and create a new directory in their home directory.
mkdir nodejsappYou can call the directory anything you want. This is where your app’s code files will live. Create a file called app.js in this directory with your preferred text editor. cPanel expects the application’s entry point to be called app.js, so it’s best to stick with the standard naming convention unless you have a good reason to change it.
Paste the following code and save the new file.
const http = require('http')
const hostname = '127.0.0.1';
const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World! I am your new NodeJS app! n');
}); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`);
});The code sets up an HTTP server on port 3000. It responds to web requests with the message: “Hello World! I am your new NodeJS app!”
We could go straight to the registration step, but let’s make sure the app works first. Run the following command, which executes our mini-app with EasyApache’s Node.js installation.
/opt/cpanel/ea-nodejs10/bin/node app.jsAll being well, you will see a message that says:
Server running at http://127.0.0.1:3000Finally, open a new terminal window and log in to your server as the same cPanel user. We’ll use the curl HTTP client to send the app a request.
curl http://127.0.0.1:3000If it responds with “’Hello World! I am a NodeJS app on cPanel,” you can move on to the next stage: registering your Node.js app with cPanel.
Registering Your Node.JS Application in the cPanel Application Manager
Registering tells the Passenger app manager and cPanel where to find your application and which domain you would like to use.
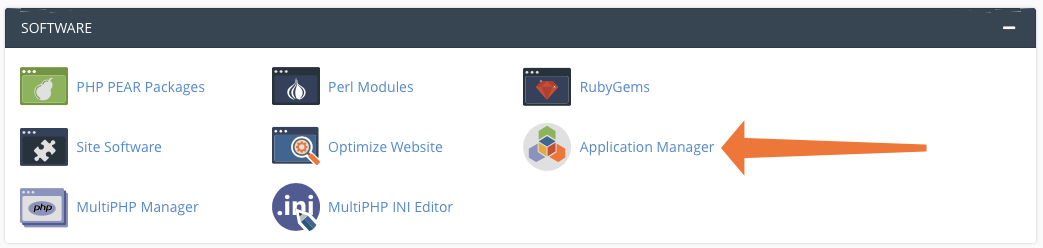
In cPanel, open the Application Manager, which you’ll find under Software on the main page.

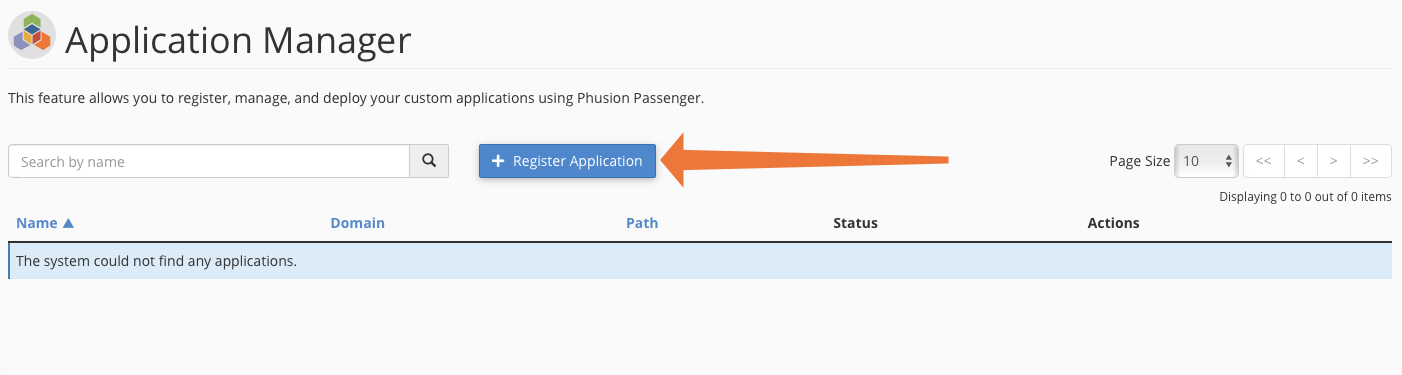
Click the Register Application button.

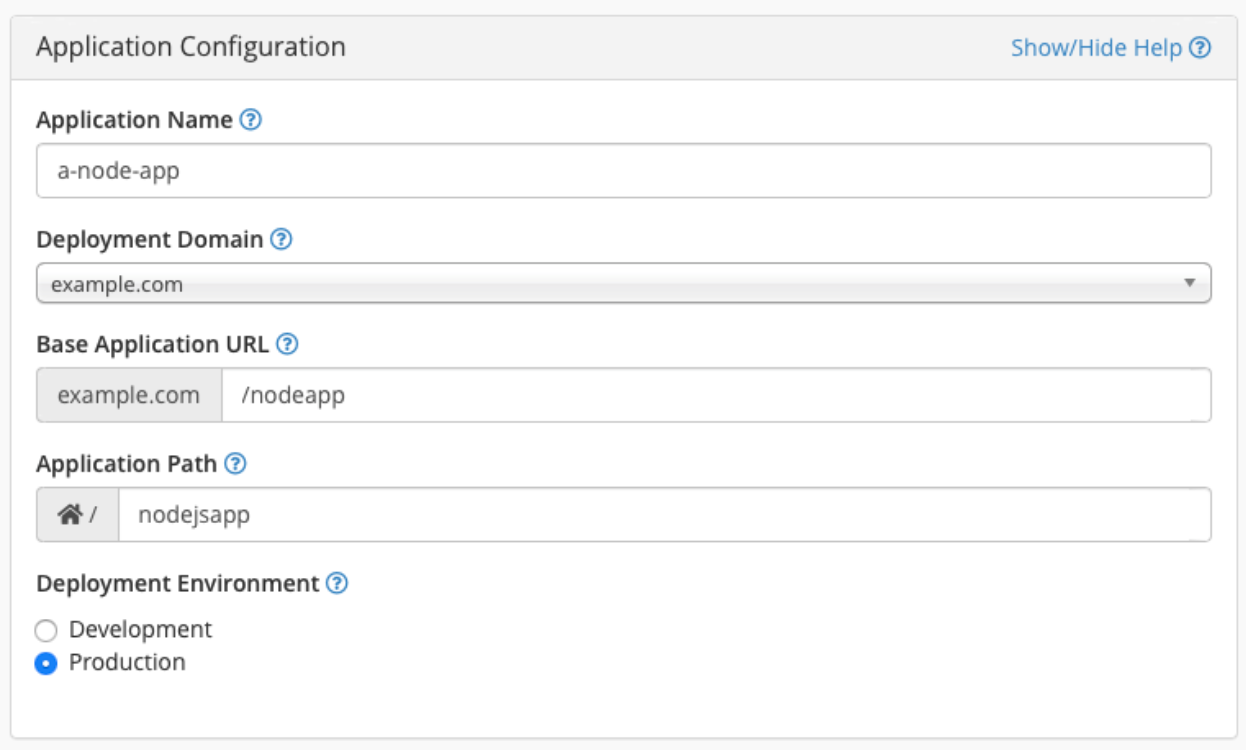
In the Application Configuration table, we need to provide four pieces of information:

- Application Name: A display name for the application. You can choose any name, but it must start with a number or letter, and it can’t contain periods.
- Deployment Domain: The app’s domain name. The domain must already be associated with the cPanel account.
- Base Application URL: The app’s home page will be available at the deployment domain + the base URL. For example, if the Deployment Domain is “example.com” and you enter “nodeapp” in this field, the app will be served from “example.com/nodeapp.” The URL extension does not have to be the same as the directory that stores the app’s files.
- Application Path: The location of the app’s files relative to the user’s home. In our example, we created a directory in home called “nodejsapp,” so we’d enter “nodejsapp” here.
The Deployment Environment selector indicates whether the app is under development or ready for deployment in a production environment.
Underneath the Application Configuration table is an interface for configuring environment variables. We’ll look at them in greater depth in the next section.
For now, we’ll click the Deploy button at the bottom of the page, and cPanel will configure the app’s environment and domain. Once it’s finished, you can open your new app in a web browser at the URL you just configured: “example.com/nodeapp” in our examples.
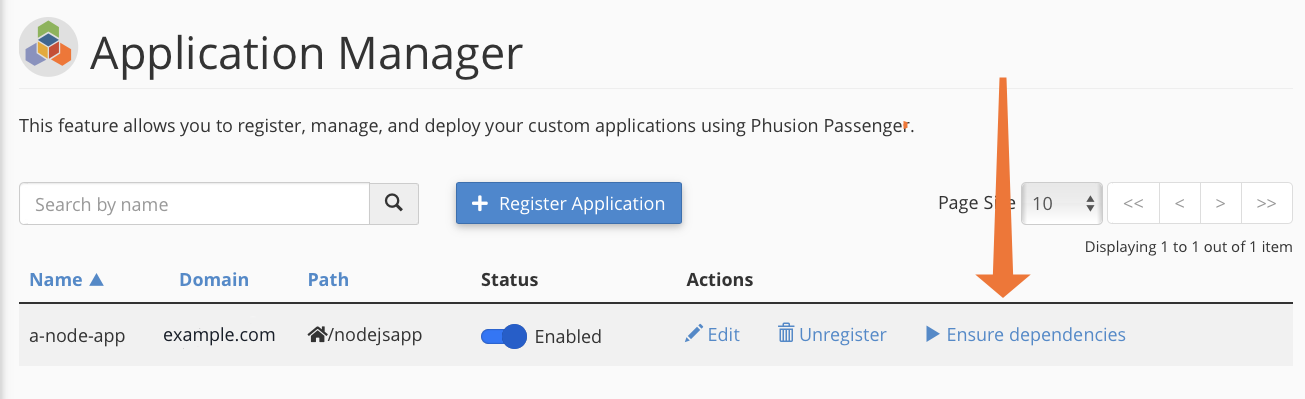
Unlike a real app, our one-pager has no external dependencies. If it did, cPanel Application Manager would display the Ensure Dependencies button for one-click installation. The button is only available for apps with a package.json file that lists dependencies.

If you’re following our examples and would like to see Ensure Dependencies in action, add a file called package,json to the app’s directory with the following contents:
{ "name": "nodejsapp", "version": "1.0.0", "description": "A Node App", "main": "app.js", "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" }
}As you can see, we have listed the Express web framework as a dependency. The Ensure Dependencies button should now be available in Application Manager. When you click it, cPanel installs Express and any applications and libraries it depends on.
Adding Environment Variables to Your Node.JS App’s Environment
Environment variables are name-value pairs that store a chunk of information. They work much like variables in programming, except that they are not internal to the program but part of its external environment. Servers use environment variables to hold useful configuration data.
For example, CentOS uses the PATH environment variable to store a list of directories that contain command-line programs. When you enter a command like “ls,” the shell looks through those directories for an executable file with that name. If there was no PATH variable, you’d have to enter the full path of every command: “/usr/bin/ls” instead of just “ls.”
The server administrator can change the PATH environment variable, controlling the directories the shell looks in without modifying its internal code. With cPanel’s Application Manager, you can add environment variables to your Node.js app’s environment to configure its behavior in the same way.
In our simple app.js file, this line of JavaScript tells the app the port it should listen for connections on.
const port = 3000;In reality, a developer is unlikely to know the correct port when they write the code. To give users more flexibility, they could tell the app to look in its environment for a variable called PORT and to use its value when setting up the app.
In Node.js, the JavaScript code looks something like this:
const PORT = process.env.PORT || 3000;This sets the app’s internal PORT variable to the value of the environment variable called PORT or to a default of 3000 if an environment variable isn’t set.
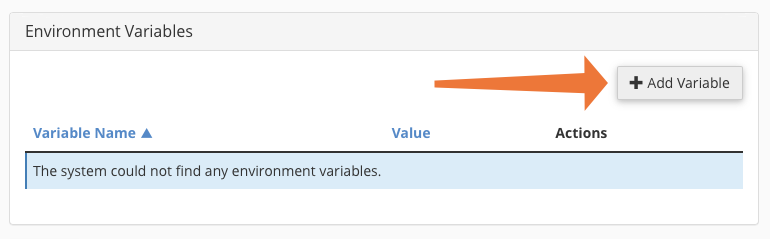
Now the user can tell the app which port to bind to by setting a PORT variable in the app’s environment. To do this in cPanel’s Application Manager, find the Environment Variables interface beneath Application Configuration and click Add Variable.

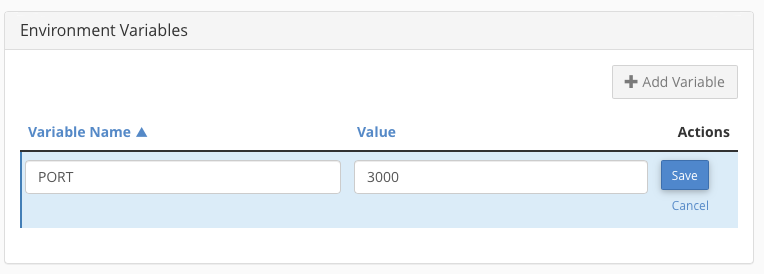
Enter a variable name and value, and click Save.

Editing Your Node.JS Application
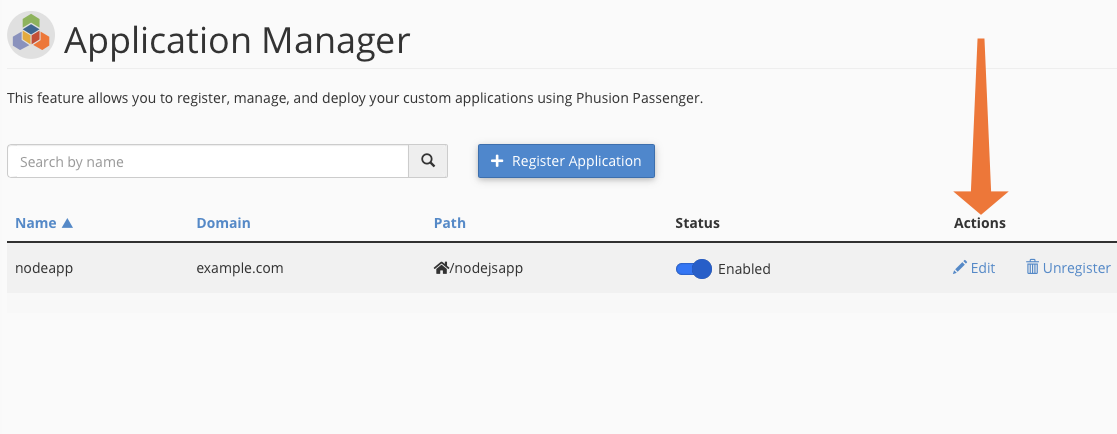
You can edit a Node application’s registration configuration in the Application Manager.

Click the Edit link in the Actions column. In this interface, you can edit all the values you set when first registering your application, including the environment variables.

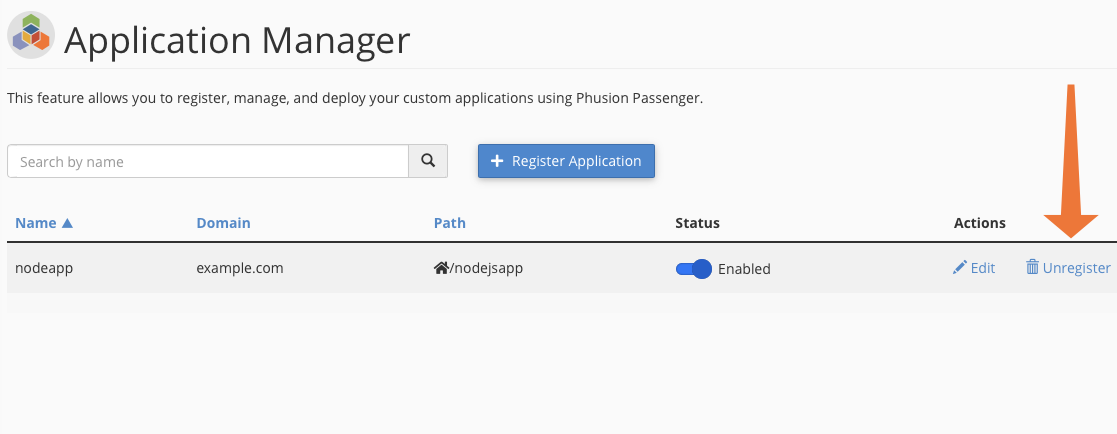
Uninstalling Your Node.JS Application
To uninstall or “unregister ”a Node.js application from cPanel, click the unregister link at the right of the Application Manager table.

When you unregister an application, cPanel removes it from the list, deletes its configuration file, and dissociates it from the domain. cPanel does not delete the application’s files, but you are free to delete them yourself in File Manager or on the command line.
Bring Node.JS Hosting to Your cPanel Server
PHP remains the most widely used server language by a large margin, but Node.js, JavaScript, and web frameworks like Express, Meteor, and Nest are increasingly popular with web developers and tech-savvy users. cPanel and WHM’s Application Manager makes it easy for web hosts to support Node apps and JavaScript-focused users on their platform.
As always, if you have any feedback or comments, please let us know. We are here to help in the best ways we can. You’ll find us on Discord, the cPanel forums, and Reddit.


