|
Amazon CloudFront allows you to securely deliver static and dynamic content with low latency and high transfer speeds. With CloudFront Functions, you can perform latency-sensitive customizations for millions of requests per second. For example, you can use CloudFront Functions to modify headers, normalize cache keys, rewrite URLs, or authorize requests.
Today, we are introducing CloudFront KeyValueStore, a secure global low-latency key value datastore that allows read access from within CloudFront Functions, enabling advanced customizable logic at the CloudFront edge locations.
Previously, you had to embed configuration data inside the function code. For example, data for determining if a URL should be redirected and which URL to redirect the viewer to. When embedding configuration data with the function code, every small change in configuration requires a code change and a redeployment of the function code. Updating and deploying code for every new lookup addition introduces the risk of making inadvertent changes to code. Also, the maximum function size is 10 KB, making it difficult for many use cases to fit all the data within the code.
With CloudFront KeyValueStore, you can now update the data associated with a function and the function code independently from each other. This simplifies function code and makes it easy to update data without the need to deploy code changes.
Let’s see how this works in practice.
Creating a CloudFront key value store
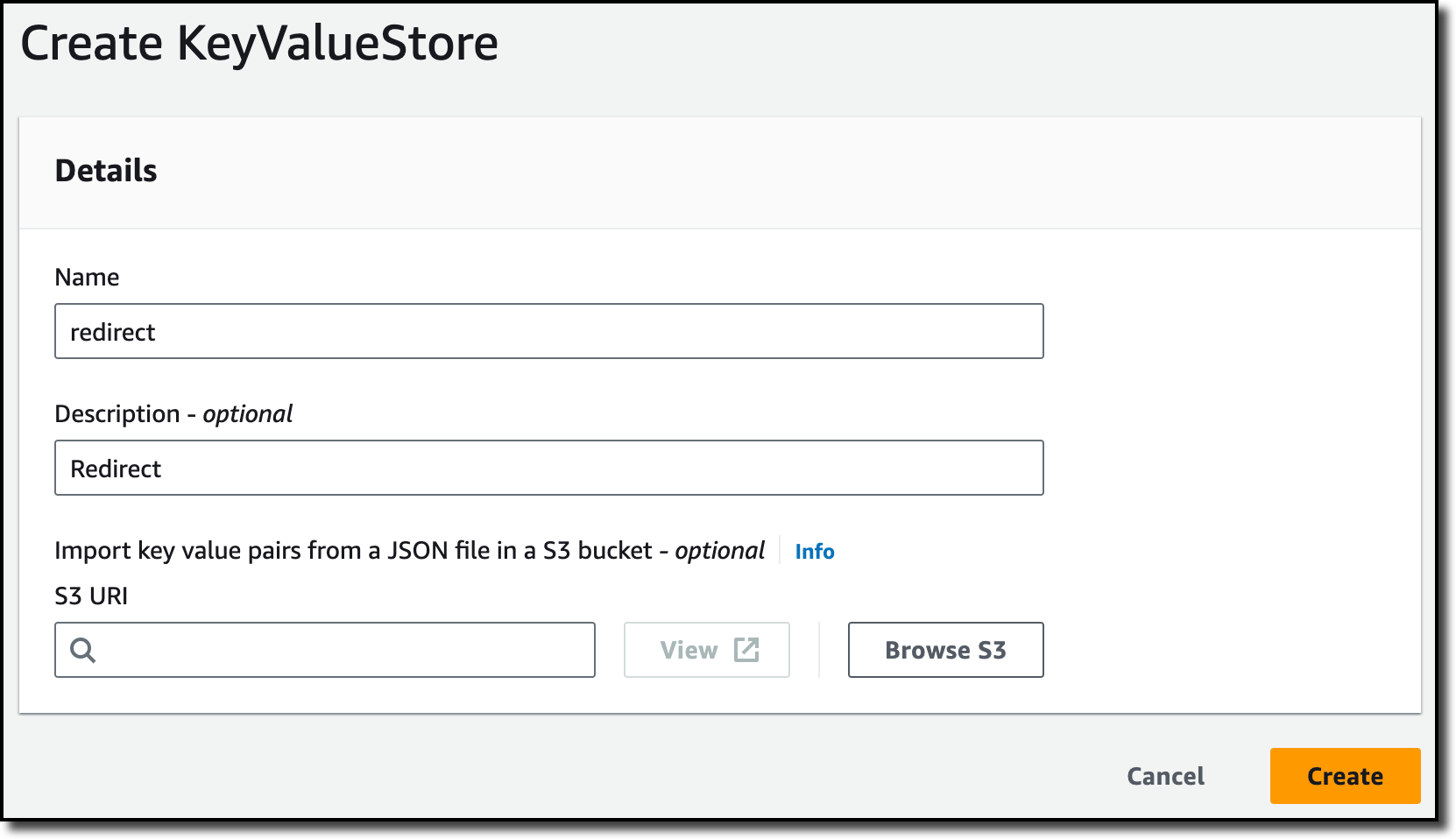
In the CloudFront console, I choose Functions from the navigation pane. In the KeyValueStores tab, I choose Create KeyValueStore.
Here, I have the option to import key value pairs from a JSON file in an Amazon Simple Storage Service (Amazon S3) bucket. I am not doing that now because I want to start with no keys. I enter a name and description and complete the creation of the key value store.

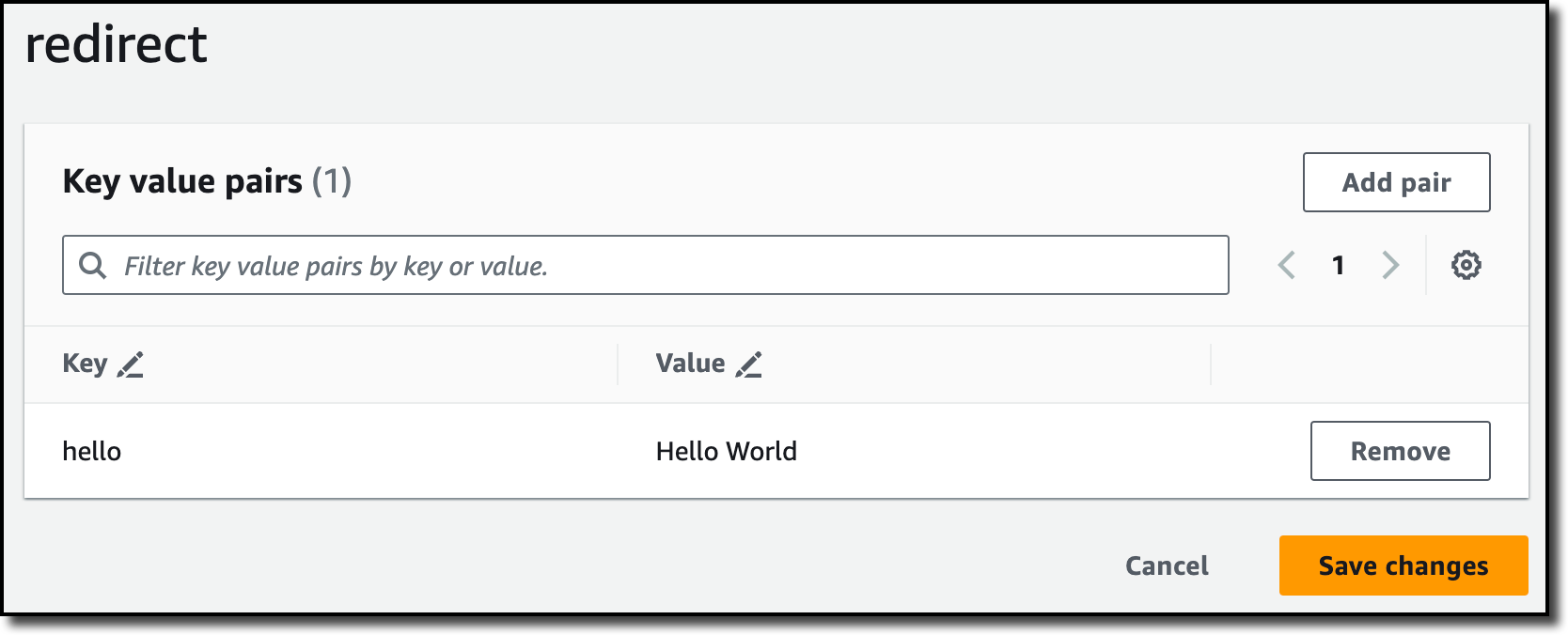
When the key value store has been created, I choose Edit in the Key value pairs section and then Add pair. I type hello for the key and Hello World for the value and save the changes. I can add more keys and values, but one key is enough for now.

When I update a key value store, changes are propagated to all CloudFront edge locations in a few seconds so that it can be used with low latency by the functions that are associated with the key value store. Let’s see how that works.
Using CloudFront KeyValueStore from CloudFront Functions
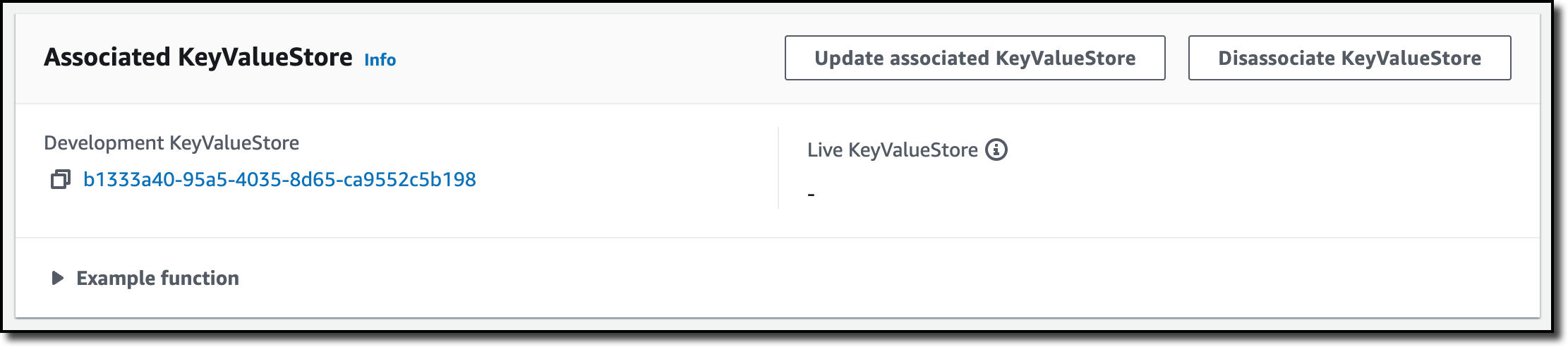
In the CloudFront console, I choose Functions in the navigation pane and then Create function. I type a name for the function, select the cloudfront-js-2.0 runtime, and complete the creation of the function. Then, I use the new option to associate the key value store with this function.

I copy the key value store ID from the console to use it in the following function code:
import cf from 'cloudfront';
const kvsId = '<KEY_VALUE_STORE_ID>';
// This fails if the key value store is not associated with the function
const kvsHandle = cf.kvs(kvsId);
async function handler(event) {
// Use the first part of the pathname as key, for example http(s)://domain/<key>/something/else
const key = event.request.uri.split('/')[1]
let value = "Not found" // Default value
try {
value = await kvsHandle.get(key);
} catch (err) {
console.log(`Kvs key lookup failed for ${key}: ${err}`);
}
var response = {
statusCode: 200,
statusDescription: 'OK',
body: {
encoding: 'text',
data: `Key: ${key} Value: ${value}n`
}
};
return response;
}This function uses the first part of the path of the request as key and responds with the name of the key and its value.
I save the changes and publish the function. In the Publish tab of the function, I associate the function with a CloudFront distribution that I created before. I use the Viewer Request event type and Default (*) cache behavior to intercept all requests to the distribution.
In the console, I go back to the list of functions and wait for the function to be deployed. Then, I use curl from the command line to download content from the distribution and test the result of the function.
First, I try with a couple of paths that invoke the function and look up the key I created before (hello):
It works! Then, I try with a different path to see that the default value I use in the code is returned when the key is not found.
Now that this first example works, let’s try something more advanced and useful.
Rewriting the URL using configuration data in CloudFront KeyValueStore
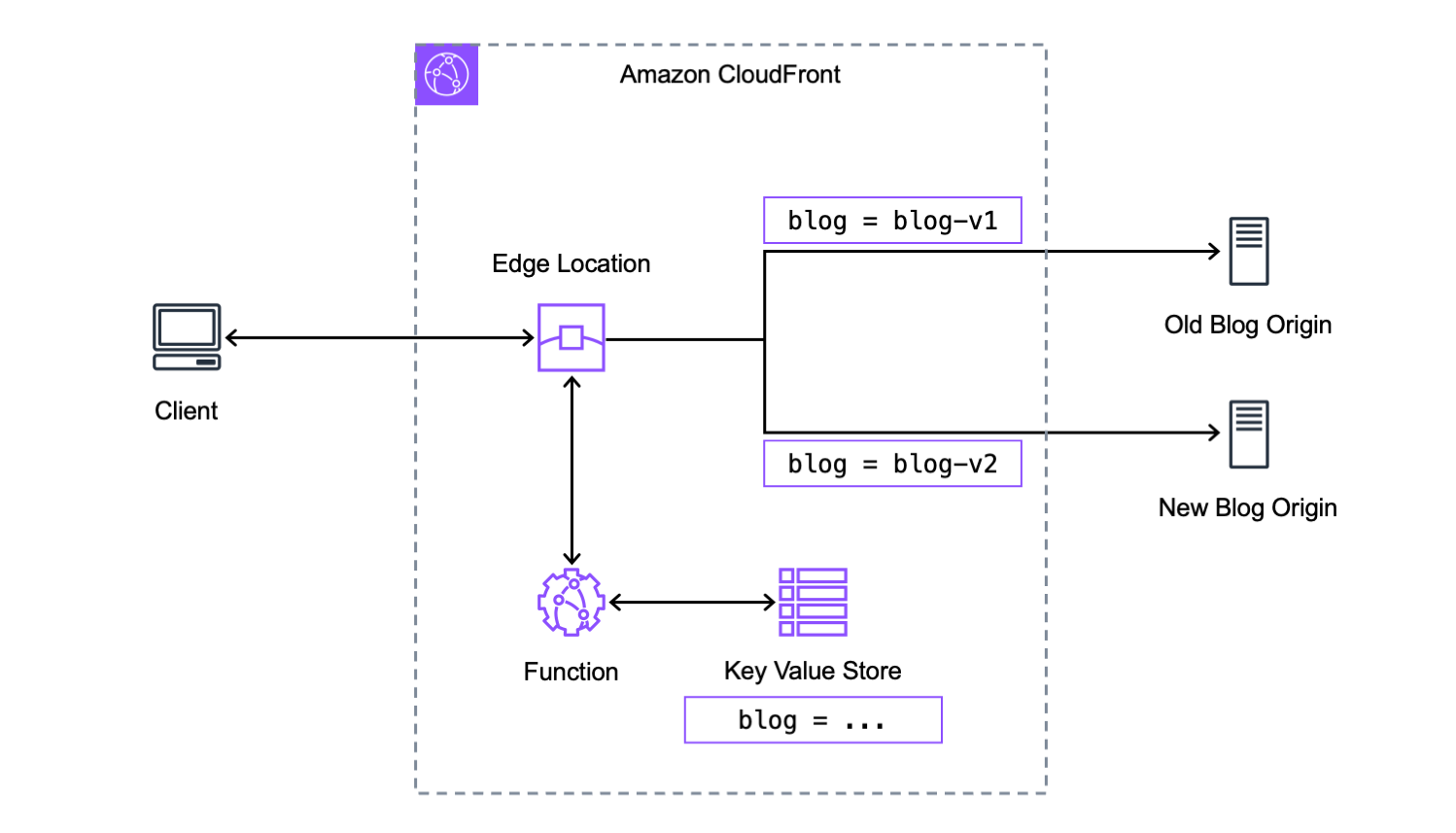
Let’s build a function that uses the content of the URL in the HTTP request to look up in a key value store the custom path that CloudFront should use to make the actual request. This function can help manage the multiple services that are part of a website.
For example, I want to update the blog platform I use for my website. The old blog has origin path /blog-v1 while the new blog has origin path /blog-v2.

At first, I am still using the old blog. In the CloudFront console, I add the blog key to the key value store with value blog-v1.
Then, I create the following function and associate it with the distribution using Viewer Request event and Default (*) cache behavior to intercept all requests to the distribution.
import cf from 'cloudfront';
const kvsId = "<KEY_VALUE_STORE_ID>";
// This fails if the key value store is not associated with the function
const kvsHandle = cf.kvs(kvsId);
async function handler(event) {
const request = event.request;
// Use the first segment of the pathname as key
// For example http(s)://domain/<key>/something/else
const pathSegments = request.uri.split('/')
const key = pathSegments[1]
try {
// Replace the first path of the pathname with the value of the key
// For example http(s)://domain/<value>/something/else
pathSegments[1] = await kvsHandle.get(key);
const newUri = pathSegments.join('/');
console.log(`${request.uri} -> ${newUri}`)
request.uri = newUri;
} catch (err) {
// No change to the pathname if the key is not found
console.log(`${request.uri} | ${err}`);
}
return request;
}Now, when I type blog at the beginning of the URL path, the request will actually go to the blog-v1 path. CloudFront will make the HTTP request to the old blog because blog-v1 is the origin path used by the old blog.
For example, if I type https://distribution-domain.cloudfront.net/blog/index.html in a browser, I see the old blog (V1).

In the console, I update the blog key with value blog-v2. I access the same URL after a few seconds, and now I reach the new blog (V2).

As you can see, the public URL is the same, but the content has changed. More generally, this function assumes that URLs do not change between the two blog versions.
I can now add more keys for the different services that are part of my website (blog, support, help, commerce, and so on) and set their values to use the correct URL path for each of them. When I add a new version for one of them (for example, I migrate to a new commerce platform), I can configure a new origin and update the corresponding key to use the new origin path.
This is just an example of the flexibility you get when you separate configuration data from code. If you are already using CloudFront Functions, you can simplify your code by using CloudFront KeyValueStore.
Things to know
CloudFront KeyValueStore is available today in all edge locations globally. With CloudFront KeyValueStore, you pay only for what you use based on the read/write operations from the public API and the read operations from within CloudFront Functions. For more information, see CloudFront pricing.
You can manage a key value store using the AWS Management Console, AWS Command Line Interface (AWS CLI), and AWS SDKs. AWS CloudFormation support is coming soon. The maximum size of a key value store is 5 MB, and you can associate a single key value store to each function. The maximum size of a key is 512 bytes. Values can be up to 1KB in size. When creating a key value store, you can import key/value data during creation using a source file on Amazon S3 with this JSON structure:
{
"data":[
{
"key":"key1",
"value":"val1"
},
{
"key":"key2",
"value":"val2"
}
]
}Importing key/value data at creation can help automate the setup of a new environment (such as test or dev) and easily replicate the configuration from one environment to another (such as preproduction to production).
Simplify the way you add custom logic at the edge using CloudFront KeyValueStore.
— Danilo